Все про шаблоны в Blogger

Подробная инструкция по работе с шаблонами в Blogger. Помощь по установке родного шаблона и загрузки сторонних тем, работа с HTML редактором шаблона и пр.
Шаблон сайта - это готовая модель интернет ресурса, определяющая его внешний вид, дизайн, цветовое оформление, расположение и отображение различных элементов на сайте, которая представленная в виде HTML файла. Другое название - тема сайта.
В Blogger доступно большое количество стандартных тем в различных цветовых вариантах, а также с различной функциональностью. А на просторах интернета вы можете найти и скачать шаблоны сторонних разработчиков.
Выбор родной темы Blogger
Все родные шаблоны в Blogger абсолютно бесплатны. Очень легко устанавливаются. И имеют некоторые отличии.
Как сменить родную тему в Blogger

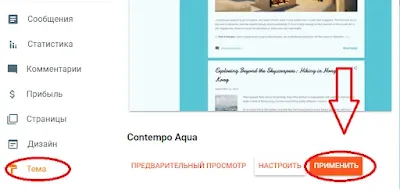
Чтобы сменить тему блога на другой родной блоггерский шаблон, необходимо в панели администратора перейти на вкладку "Тема".
На открывшейся странице нужно выбрать любой понравившийся шаблон, нажать на него, а после, кликнуть по кнопке "Применить".
Старые и новые темы Blogger, в чем отличие
На сегодняшний момент, в Blogger доступно 12 тем оформления в различных цветовых вариациях.
Не официально, их разделяют на 2 категории:
- Новые темы - Contempo, Soho, Emporio, Notable и Essential;
- Старые темы - Simple, Dynamic Views, Picture Window, Awesome Inc., Watermark, Ethereal и Travel.
Основная особенность новых шаблонов Blogger заключается в том, что они более быстро загружаются и имеют адаптивный дизайн, а значит одинаково хорошо отображаются на всех устройствах.
А вот в старых шаблонах, чтобы сайт корректно отображался на телефонах и планшетах, необходимо настраивать мобильную версию.
Но стоит помнить, что все родные шаблоны очень плохо оптимизированы и нуждаются в дополнительной доработке.
Загрузка стороннего шаблона в Blogger
Если нет желания править код шаблона, то можете попробовать скачать сторонний шаблон и установить себе на сайт. Правда, не факт, что он будет идеально оптимизирован, да и вообще оптимизирован.
Конечно, полностью оптимизированную тему вы можете всегда купить за деньги.
Где скачать сторонние шаблоны
Скачать новую тему для сайта Blogger можно на любом сайте с шаблонами. Их на просторах интернета достаточно. Вот только сайтов с русскоязычными шаблонами я не нашел. Поэтому, вам дополнительно нужно будет еще и переводить некоторые элементы шаблона на родной язык.
Ниже, можете видеть несколько сайтов, где можно скачать бесплатно или купить тему для Blogger:
Перейдите на любой сайт, выберете из коллекции шаблонов понравившуюся тему и скачайте ее.
Как правильно загрузить стороннюю тему в Blogger
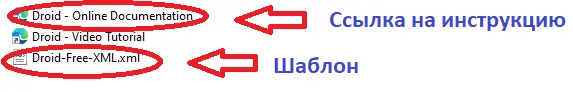
Чтобы загрузить к себе в блог стороннею тему, вам необходимо распаковать скаченный архив, найти в нем файл с расширением xml и открыть его с помощью блокнота или WordPad.

После чего, нужно скопировать весь код. Быстро это можно сделать с помощью горячих клавиш. Для этого нажмите комбинацию Ctrl + A, что выделит весь текс, а затем, Ctrl + C, это скопирует выделенное.
Далее, открываете редактор шаблонов. Кликаете в любое место внутри кода, затем все выделяете (Ctrl + A). И вставляете скопированный ранее код (Ctrl + C). Сохраняете изменения.
В большинстве случаев, помимо загрузки шаблона, требуется его дополнительная настройка. Как правило, в распакованном архиве имеется ссылка на сайт с инструкциями по настройке скаченной темы. Перейдите по ней и выполните все указания.
Работа с HTML редактором шаблона в Blogger
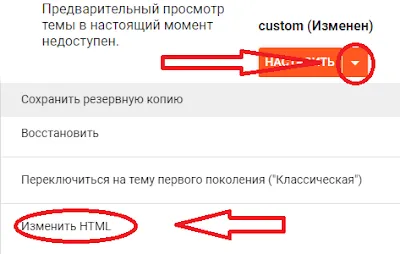
Все изменения в шаблон вносятся в редакторе HTML. Что бы зайти в него, необходимо перейти на вкладку "Тема".

В правом окне нажать на треугольник рядом с кнопкой "Настроить". И выпадающем списке кликнуть на "Изменить HTML".
Обзор HTML редактора в Blogger
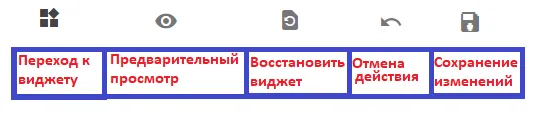
В открывшемся редакторе HTML вы увидите весь код сайта. А в верхнем правом углу меню.

Пункт меню в виде четырех квадратиков открывает список всех установленных виджетов в шаблоне. Кликнув по любому из них, вас перебросит на код данного виджета в шаблоне.
Пункт меню в виде глаза, вместо HTML кода, открывает предварительный просмотр темы.
Пункт меню в виде закругленной стрелочки открывает список удаленных родных виджетов. Тут же, вы можете их восстановить.
Пункт меню в виде изогнутой стрелочки позволяет отменить последние действие.
Пункт меню в виде дискетки сохраняет внесенные изменения.
Как найти нужную строку в шаблоне Blogger
В процессе редактирования темы, установки сторонних виджетов и пр., требуется найти конкретную строку в шаблоне, что у новичков вызывает определенные затруднения. Но в этом нет ничего сложного.

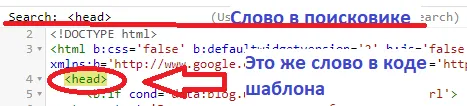
Чтобы в шаблоне Blogger найти определенную строчку (слово, фразу) нужно кликнуть на область с HTML кодом и нажать сочетания клавиш Ctrl + F.
В открывшемся окне прописать искомую фразу и нажать Enter. И вас перебросит к искомой строке, которая будет подсвечена.
Для перехода к следующей строке, содержащей искомый текс, повторно нажмите Enter.
Подводя итог всему вышесказанному, можно сделать вывод, что для Blogger доступно множество различных шаблонов, как родных, так и сторонних. А установить их в блог очень просто. К тому же, сайтов, где можно скачать новую тему для своего блоггерского сайта очень много.
Конечно, на мой взгляд, лучше отредактировать самостоятельно родной шаблон. Установить в него необходимые элементы, удалить все лишнее. К тому же, сделать это в редакторе HTML довольно легко.
А если вы не хотите заниматься редактированием, то можно купить готовый шаблон. И только в крайнем случае устанавливать бесплатные шаблоны.
Комментарии